無料の画像編集ツールPhotoScapeでブログの画像素材を作っています。
そんな「PhotoScapeの編集機能」の使い方。
文字を目立たせるために、文字を白で囲みたい
=テキスト文字に白い縁をつけたい。縁取りしたい。
という方法を調べたので記録します。
苦労したんですよ…

テキスト編集画面 → アウトライン →「適用」をクリックすれば、文字の縁取りモードにできる
しかも「縁取り文字」って呼ぶらしいすよ…。
勘の良い方はもうこれでわかってしまうのでしょう・・・

PhotoScapeのトップ画面
ネットでやり方が見つからなかった理由は…
最初の設定では文字は白で囲む設定になっていたのを、当時の私が解除した可能性があります。
だから、みんなわざわざ記事にしてない? 見つからない。恐ろしい。

ちなみにPhotoScapeのダウンロードはこちらです。
PhotoScapeで文字を囲む(縁取りする)やり方 手順解説
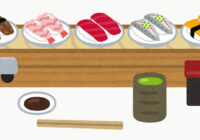
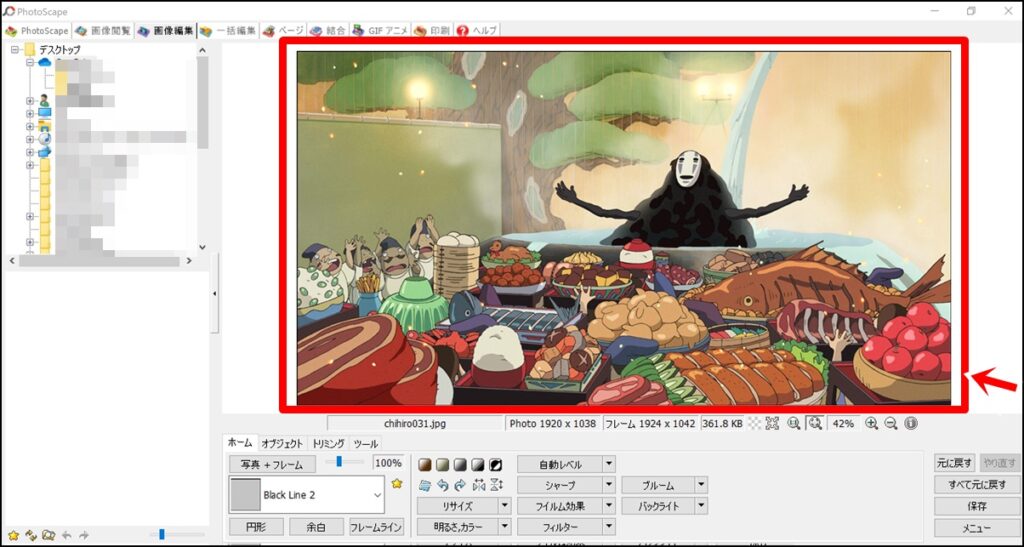
最終的にこんな画像を作ります。説明画像ですね。そのために赤文字「カステラ」を白で囲いたい。縁取りたい。

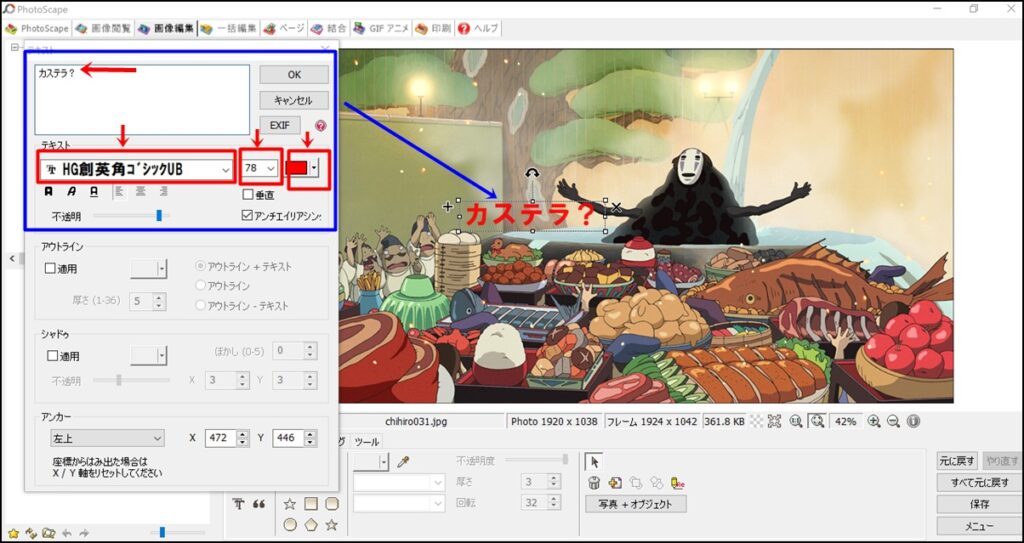
トップ画面から「画像編集」をクリック。まずは写真を取り込みます。(左のエリアから画像を選択する、or デスクトップから画像をドラッグする 等)

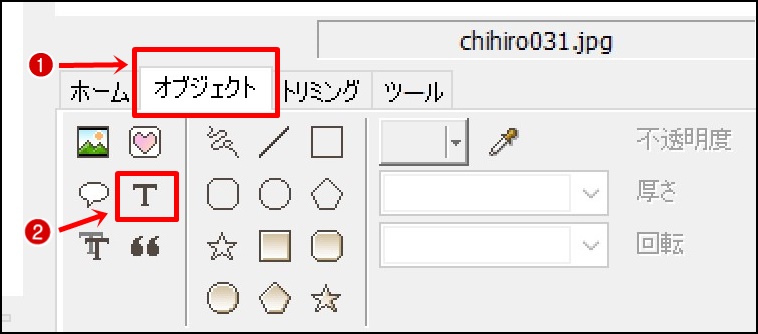
編集画面の下側にあるエリアを操作します。
①「オブジェクト」タブを押して、
②「T」を押す(テキストのT)を押すと・・・

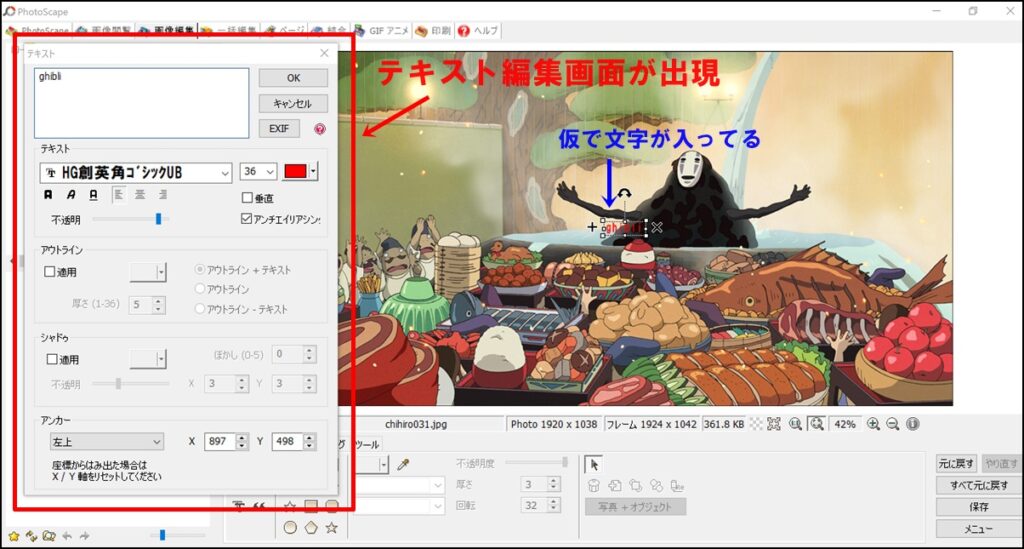
左側にテキスト編集画面が出てきます。前回入力した文字(私の場合はghibli)がすでに仮で入ってますね。

入力したい文字を入れます。ここでは「カステラ?」と入力しました。フォントを選んで、大きさと色を選びます。ここまではいつもやってたんですよ。

ブルーのエリアしか眼中になかったかつての私…

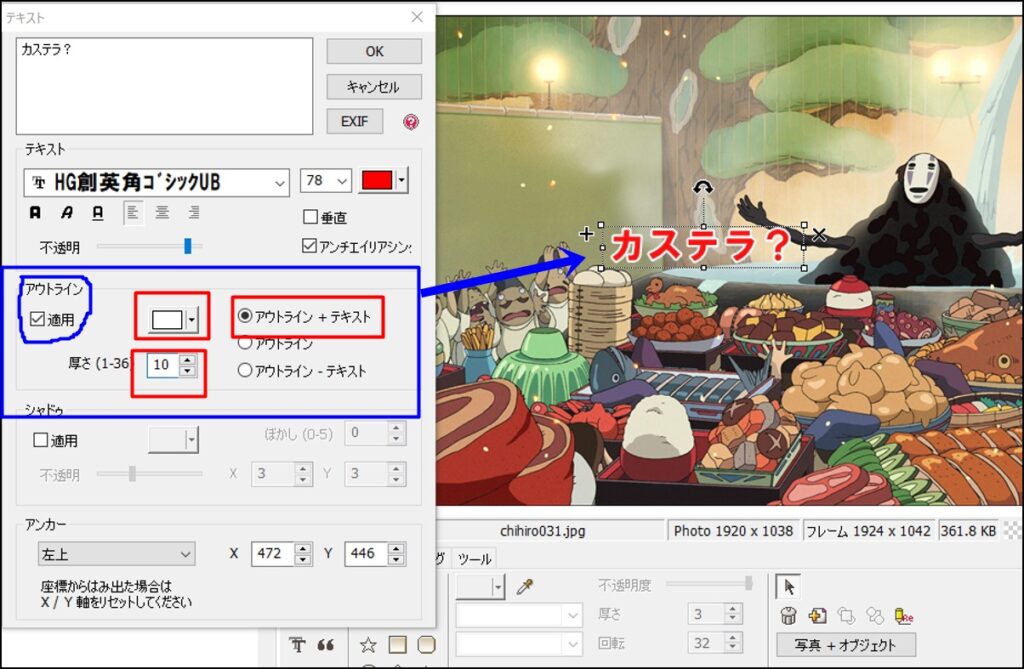
文字を白く囲む(=縁取りする)方法
そのままアウトラインというエリアの「適用」にチェックを入れます。あとは縁取りの色を選択し、縁取りの厚さ(幅)を選択します。「白」で「厚さ10」にしてみました。

まさかこの辺りをいじるとは……言われなきゃわからん
仕上げを続ける
縁取り文字が出来たので、あとはいつも通りに編集していきます。今回は、矢印と手書きの線を書き足しました。完成作品がこちら。


関連記事:ジブリ画像が無料配布!無料デザイン作成ツール「Canva」を使用してアイキャッチを作ってみた